Documentation
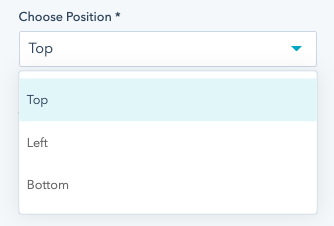
Set a Position
Choose a position where the page scroll progress module will be placed. Options include top, bottom, and left.
Note: The "right" position is not an option in order to prevent any negative impact to the user experience with the default page scroll bar.

Set Color Options
Set a single color or choose a 2-color gradient for your page scroll progress bar. Toggle the "Use Color Gradient" option "on" to enable to 2 color pickers. Toggler the "Use Color Gradient" option to "off" to enable 1 color picker.


Set Bar Thickness
Set a page scroll progress bar thickness. The thickness is in pixel (px) units.
Note: This module is absolute positioned on the webpage, meaning it will be placed on top of existing content on your page. The thicker the bar, the more of the page/content it may cover.

Hide on Mobile
Toggle "on" to hide the page scroll progress module on mobile devices (screens less than 800px wide).