Documentation
Add Event
Add an unlimited number of events. Each event automatically populates on the module calendar. Manually rearrange the events if displaying events in chronological order is desired.
Note: This module does not automatically sort events based on date or time, nor will it automatically remove events from the editing pane once they have passed. Events whose dates have passed will automatically be removed from the listing of event cards, but will remain below the calendar on the live page.

Event Options
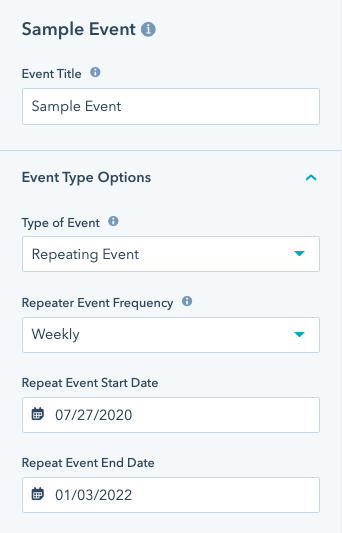
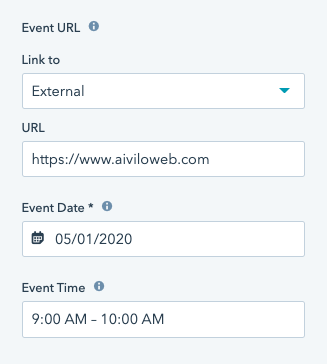
Add settings to each of your events. Add an Event Title, Event Description, Event Link, Event Date, and Event Time.
The Event Title will populate on the calendar under the specified event date. Multiple events on the same day will stack on top of one another on the calendar in the order of the events in the editing pane.
The Event Title, Event Description, Event Date, Event Time, and a call-to-action button hyperlinked to the an event landing page at the specified Event URL will appear in the Event Card below the calendar.
Choose a Single Day, Multiple Day, or Recurring Event type. For recurring events, create a weekly, biweekly, monthly, bimonthly, or yearly recurring event.
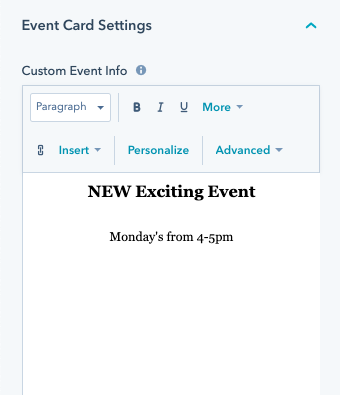
Customize the event card that populates below the calendar with more freedom. A rich text editor allows you to customize the information you add about your event
Note: More event settings will become available in later versions of this module.



Calendar Options
Number of Event Cards to Show Set a number of event cards to show below the calendar. The number of event cards displayed will be no greater than the number of events added in the "Add Event" section.
Add Class for Event Card Button: Add a custom CSS button class for CTA buttons located inside of the event cards to help stay on-brand.
Primary Color: Type in a hex code color value to stay on brand.
Secondary Color: Type in a hex code color value to stay on brand.