How to Use the Module
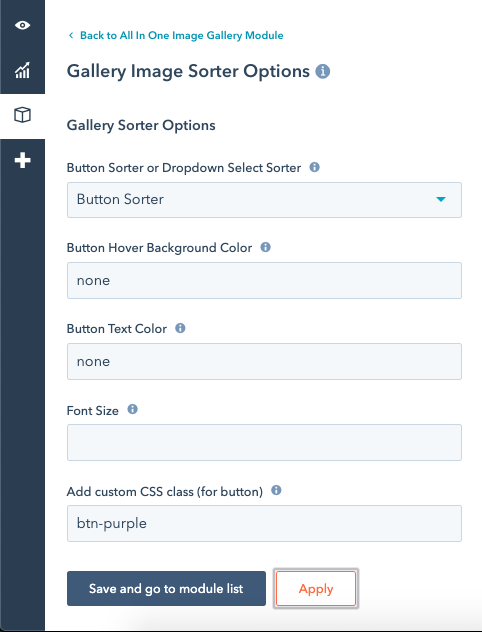
Gallery Image Sorter Options
Choose how to sort images (by topic) in your gallery module. Choose from a "Button Sorter" option, a "Dropdown Select" option, or hide all image gallery sorting options from view.
Button Styling Options: The following will have precedence over any custom CSS class entered for the button:
- Button Hover Background Color
- Button Text Color
- Font Size
Set "Button Hover Background Color" and "Button Text Color" to "none" to disable basic button styling by the module, and allow your button styling to take precedent by adding the appropriate CSS class to the "Add custom CSS class (for button)" field.
Note: setting a Button Hover Background Color will also apply a border to the buttons.